WebTools/フォトギャラリー/simpleviewer2
Last-modified: 2022-05-05 (木) 09:23:31
SimpleViewer†
- http://www.simpleviewer.net/simpleviewer/
- flash/HTML5で実装されているフォトギャラリー
- flashがなくても利用できる様になった。
- Standard版(無料)は50枚までしか画像が表示できなくなった模様。。。
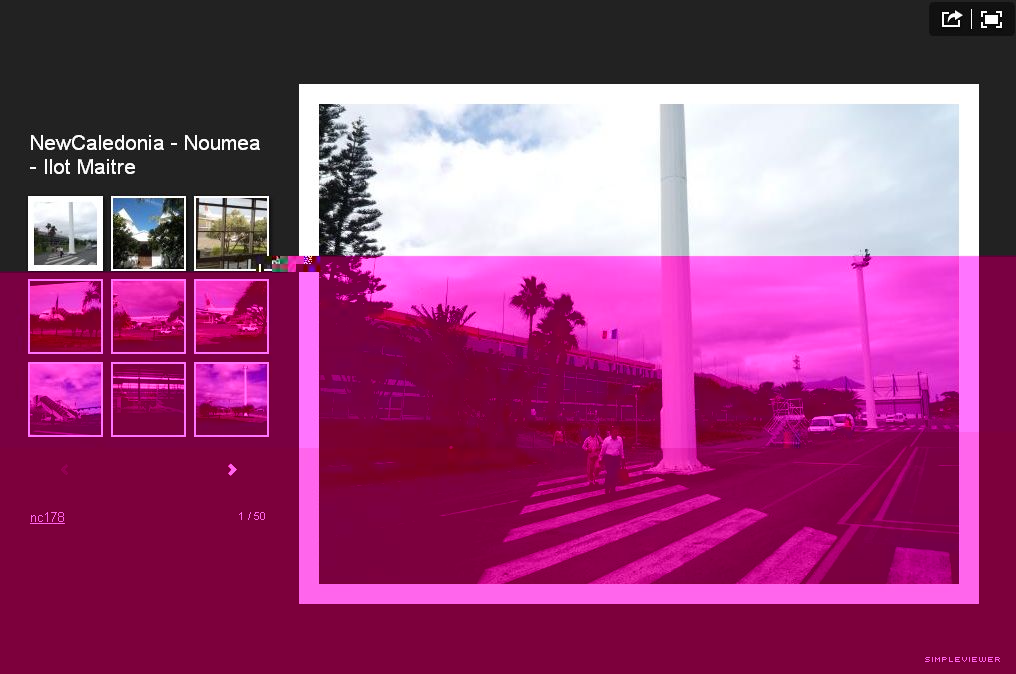
スクリーンショット†
標準(MODERN)スタイル
コンパクト(COMPACT)スタイル
動作環境†
- flashプラグイン もしくは HTML5をサポートしたブラウザ
セットアップ環境†
@niftyホームページサービス
SimpleViewer v2.1.2
インストール†
http://www.simpleviewer.net/simpleviewer/ (Downloadのボタンから)
- 上記からsimpleviewer.zipをダウンロードしてきてローカルPCで解凍しておきましょう。
- 自分のサーバのドキュメントルートにsimpleviewerディレクトリを作成。
- 作ったsimpleviewerディレクトリにzipを解凍してできたwebフォルダの中のファイルをアップロードしましょう。
画像の登録†
- 好きな画像をimagesディレクトリにアップロード
- http://www.simpleviewer.net/simpleviewer/support/buildgallery.html
(2.Download BuildGallery にダウンロードリンクがあるので「buildgallery_sv.zip」をダウンロード) - buildgallery_sv.zipをダウンロードしたら解凍しておく。
- 画像登録スクリプト(buildgallery.php)をサーバーのインストール時に作ったディレクトリにアップロード
- 画像登録スクリプト(buildgallery.php)を実行するとギャラリーの設定ページが起動し、項目を設定して「Update」を押すと画像管理ファイル(gallery.xml)とサムネイルが生成される。
- 下記のカスタマイズ可能な項目もある程度GUI(buildgallery.php)で設定できる様です。
カスタマイズ†
ブラウザに表示されるタイトルを変える(タイトルバー)†
index.htmlのtitleタグで囲まれた部分を修正する。
日本語を使う場合はcharsetの指定やファイル自体を指定した文字コードで保存しておく事を忘れずに!(初期状態だとUTF-8で保存 > UTF-8を扱えるテキストエディタはこちら)
背景色を変更する†
index.htmlの13行目付近
SV.simpleviewer.load('sv-container', '100%', '100%', '222222', true);←「222222」の部分が背景色の指定。
Webサイト制作関連/カラーパレット等を参考に好きな色を指定する。
ページの中のタイトルを変える†
gallery.xmlの最初の方にあるsimpleviewergalleryタグ内のtitle に好きなタイトルを設定する。
ナビゲーション(サムネイル画像リスト)の位置や数を変える†
gallery.xmlの最初の方にあるsimpleviewergalleryタグ内の
- thumbPosition ・・・ナビゲーションの位置を指定する
"top", "bottom","left","right","none"が指定できる - thumbColumns・・・サムネイルの列数
- thumbRows・・・サムネイルの行数
例えば
thumbPosition = "bottom" thumbColumns = "5" thumbRows = "1"
と指定すると画像の下に横に1行5枚サムネイルが並ぶ
ギャラリーのスタイルを変える†
gallery.xmlの最初の方にあるsimpleviewergalleryタグ内のgalleryStyleを変える
- MODERN・・・標準のスタイル
- COMPACT・・・ブログ等に埋め込む為のスタイル。ナビゲーションがコンパクトにまとめられていたり、キャプションがオーバーレイで表示される。
- CLASSIC - SimpleViewer v1.9 のスタイルらしい(矢印のデザインがちょっと違う)
画像フレームの色や太さを変える†
gallery.xmlの最初の方にあるsimpleviewergalleryタグ内の
- frameColor・・・フレームの色を指定できる。
Webサイト制作関連/カラーパレット等を参考に好きな色を指定する。 - frameWidth・・・フレームの太さを指定できる。(px)
キャプション等のテキストの色を変える†
gallery.xmlの最初の方にあるsimpleviewergalleryタグ内のtextColorで指定する。
Webサイト制作関連/カラーパレット等を参考に好きな色を指定する。
「新規ウィンドウで開く」「フルスクリーンで再生」ボタンの有無を調整する†
gallery.xmlの最初の方にあるsimpleviewergalleryタグ内の
- showOpenButton・・・「新規ウィンドウで開く」ボタン"true"が有りで"false"が無し
- showFullscreenButton・・・「フルスクリーンで再生」ボタン"true"が有りで"false"が無し
画像にキャプションをつける†
gallery.xmlに画像1枚毎にimageタグでくくられているので、その中にcaptionタグを設定する。
<image imageURL="画像のパス" thumbURL="サムネイルのパス" imageLinkURL="" imageLinkTarget=""> <caption><![CDATA[<a href="キャプションのリンク先(不要な場合は取る)"><u>この部分の文字列を変更する。</u></a>]]></caption> </image>
コメント†
- はじめまして。わかりやすく書かれているので、だいぶ参考にさせて頂きました。 -- K 2011-05-19 (木) 01:37:01
- すみません、誤ってコメントボタン押してしまいました。カテゴリー分けして複数のギャラリーを表示させたいのですが、どのようにすればいいのかわかりません。もしおわかりでしたら、教えて頂けると助かります。 -- K 2011-05-19 (木) 01:39:56
- すいませんカテゴリー分けについてはできるか判らないですね。。。(できなさそう)複数のギャラリーを使うならWebTools/フォトギャラリー/IMAGINかWebTools/フォトギャラリー/minishowcaseがオススメです。 -- hrmz 2011-05-19 (木) 11:30:30
- 早速お返事ありがとうございます。そうなんですね…画像が50枚以上あるので、複数ギャラリー作りたかったのですが。 -- K 2011-05-19 (木) 15:36:38
- おすすめソフトも見てみます。ありがとうございました -- K 2011-05-19 (木) 15:37:06
- 1ディレクトリ=1カテゴリにすればできるとは思いますがカテゴリのまとめページを別途作らないといけなさそうですね。 -- hrmz 2011-05-20 (金) 11:15:24