WebTools/フォトギャラリー/IMAGIN
Last-modified: 2022-05-05 (木) 09:23:31
IMAGIN†
- http://imagin.ro/
- Flash+PHPで実装されているフォトギャラリー
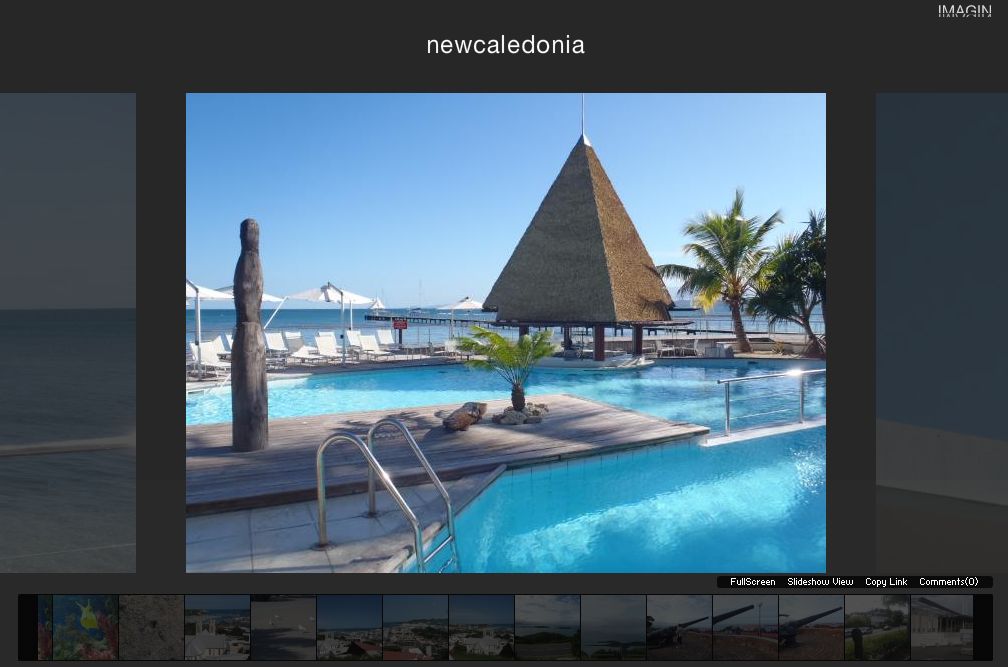
スクリーンショット†
動作環境†
- Flashプラグイン をサポートしたブラウザ
- PHPが使用できるサーバー
セットアップ環境†
- @niftyホームページサービス
- PHP 5.2.9
- IMAGIN v3 beta5
インストール†
http://imagin.ro/ (「Download V3beta」のボタンから)
- 上記から「imagin_v3_beta5.zip」をダウンロードしてきてローカルPCで解凍しておきましょう。
- 自分のサーバーのドキュメントルートにimaginディレクトリを作成。
- 作ったimaginディレクトリにzipを解凍してできた「imagin_v3_beta5」フォルダの中のファイルをアップロードしましょう。
画像の登録†
- サーバー上のimaginディレクトリの下のphotosの下に好きな名前でディレクトリを作りましょう。(ディレクトリ名がアルバム名になります。)
- 好きな画像をアルバム名ディレクトリにアップロード
- (photosの下にあるPiscesディレクトリはサンプルアルバムなので削除しましょう。)
- 以上で完了です。ブラウザから自分のサイトにアクセスするとフォトギャラリーができています。
- (初回起動時にサムネイル画像が生成されるのかな)
フォトギャラリーのURLについて†
- http://自分のドメイン/imagin/ でギャラリーのトップページ
- http://自分のドメイン/imagin/#/Gallery/アルバム名 でアルバムを直接アクセスする事ができます。
カスタマイズ†
トップページのタイトルを変える(タイトルバー)†
index.phpのtitleタグで囲まれた部分を修正する。
フォトギャラリーのタイトルを変える†
photosの下にある_preferences.xmlを編集しtitleの項目を編集する。
写真の並び順を変える†
photosの下にある_preferences.xmlを編集しsort_photosの項目を編集する。
- Ascending・・・昇順
- Descending・・・降順
アルバムのサムネイルを作る†
各アルバムディレクトリの下に128x128のサイズで画像を作り「_thumb.jpg」という名前で保存する。
フォトアルバムの説明をつける†
各アルバムディレクトリの下に説明文を書いたテキストを作り「_Info1.txt」という名前で保存する。(スライドショーの最後に表示される)